Steganography: The Art & Science of Hiding Things in Other Things – Part 1
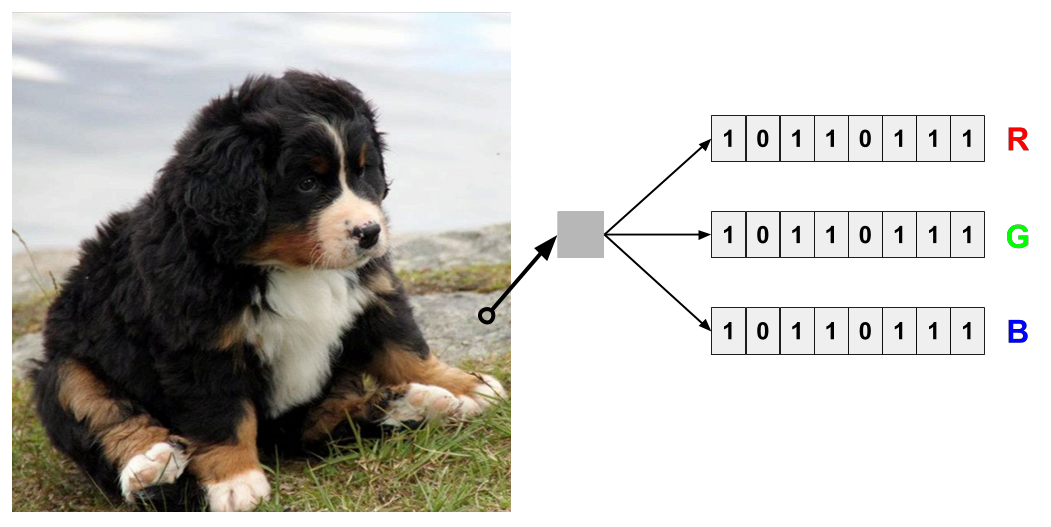
What if I told you this adorable puppy was hiding a secret message?

In this post, we’ll find out how this dog was convinced to hide a message for us… and how to learn its secrets. Along the way, we’ll learn a lot about how images work and just enough math to make your high school teacher say “I told you so.”
Let’s start with the basics. You might already know some of this, but stick with me here.
Computers are really just things that take bits:
`01100010 01101100 01100001 01100011 01101011 01101000 01101001 01101100 01101100 01110011 01101001 01101110 01100110 01101111 01110011 01100101 01100011 00101110 01100011 01101111 01101101 00101111 01101100 01101100`
And turn them into other bits:
`01101010 01101111 01101000 01101110 00100000 01110010 01101111 01100011 01101011 01110011 `
This makes up the core of information processing in the world. Underneath cell phones, computers, the Internet, everything digital – it’s all just patterns of ones and zeros.
Unfortunately, though, not very many people can read binary, and so those bits have to be turned into something that actual humans can understand (since, for now at least, computers exist to serve humans).
This creates problems. Who says what patterns of bits turn into what words and pictures on a screen? Nobody, that’s who. Er, also kind of everybody. Or maybe just some certain special people? Turns out, it’s a huge mess. Various people and groups, at various times, for various reasons, have stuck a flag in the ground and said “THIS is how you turn a bunch of bits into an image of a cat!” Whenever you see a hilarious GIF, for example, you can thank the fine folks who worked at CompuServe in 1987 and decided how GIFs should work (but not how we’re supposed to pronounce GIF, for some reason). Wanna know more than you ever wanted to about GIFs? [Here’s their full specification](https://www.w3.org/Graphics/GIF/spec-gif87.txt). It’s alright, I’ll wait.
Now that you’ve memorized the entire GIF format (you did, right? there will be a quiz later), we can move on. What does any of this have to do with hiding things? Well, we need a place to hide. Think of it as scoping out the best hide-and-seek locations in the new office.
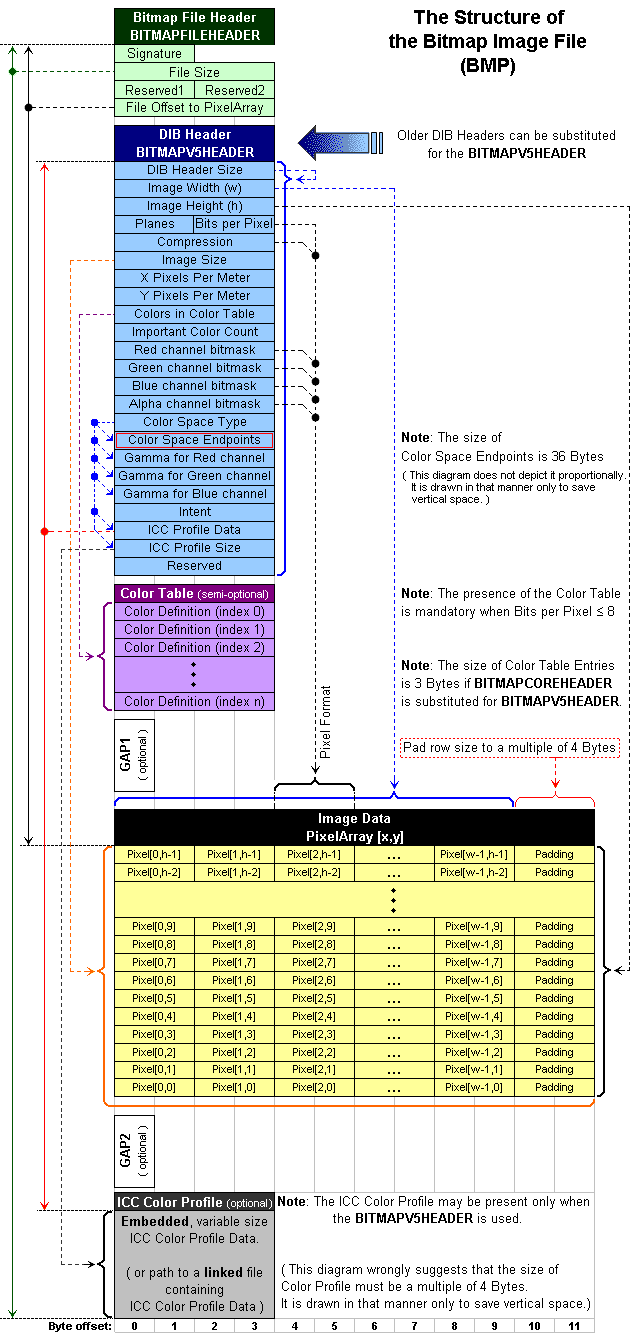
For instance, in the bitmap format (what we’ll be dealing with for the rest of this article; bitmap files end in `.bmp` ), each pixel contains an R, G, and B (red, green, and blue) value, each of which are one byte (eight bits). Since you can combine red, green, and blue into any color if you mix them right, this means that just those three values can allow a pixel to be any color. When you get a big list of pixels, and decide how to shape the list (i.e. are those 500 pixels a 100 x 5 pixel image, or a 50 x 10 pixel image, or…) then you can display that long list of values as an image. Why will we use bitmaps here? Because they’re incredibly simple.

Yep, simple.
That means that this staggeringly lame 2×2 pixel image that I made just now:

Is actually this:
01000010 01001101 01000110 00000000 00000000 00000000 BMF…
00000000 00000000 00000000 00000000 00110110 00000000 ….6.
00000000 00000000 00101000 00000000 00000000 00000000 ..(…
00000010 00000000 00000000 00000000 00000010 00000000 ……
00000000 00000000 00000001 00000000 00011000 00000000 ……
00000000 00000000 00000000 00000000 00010000 00000000 ……
00000000 00000000 00000000 00000000 00000000 00000000 ……
00000000 00000000 00000000 00000000 00000000 00000000 ……
00000000 00000000 00000000 00000000 00000000 00000000 ……
11111111 00100110 00000000 00000000 00000000 00000000 .&….
00000000 00000000 00000000 00000000 11111111 00000000 ……
01111111 01011011 00000000 00000000 .[..
But why are we learning about this? We haven’t even hidden anything yet! Fear not – we shall soon. First, we need to ruin some perfectly good pictures in the process of finding ourselves a place to hide.
One of the implications of using numbers for things is that [all bits are equal, but some bits are more equal than others](https://en.wikipedia.org/wiki/Animal_Farm). If you have 5005, and you change the 5 on the left to a 6, that’s a much bigger difference (a difference of a thousand) than if you have 5005 and change the 5 on the right to a 6 (a difference of one). The five on the left in the thousands column would be called the “most significant digit” while the five on the right in the ones column would be the “least significant digit,” and picking which five to change matters a **lot**.

Let’s do some quick review: images (at least the ones we’ll be working with here) are made up of pixels arranged in a grid. Each pixel is made up of three values; R, G, and B. By mixing the red, green, and blue values, the pixel can be any color. Just like in “regular” numbers, the binary digits making up the pixels have different significance (matter more) the further to the left they are.
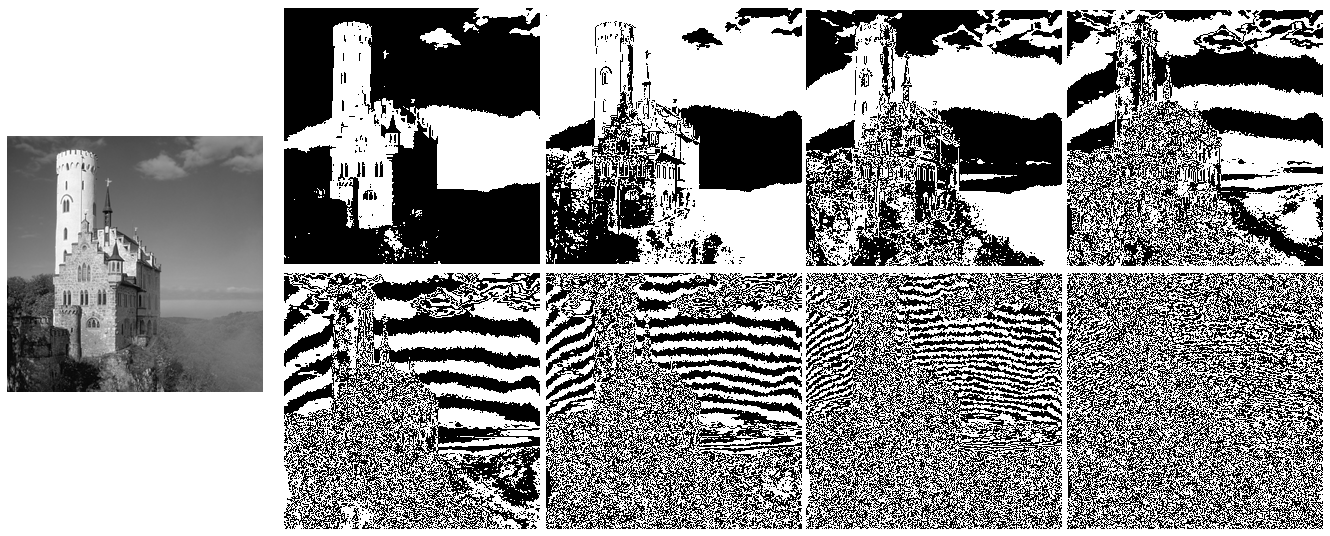
In images, the least significant bit in R, G, and B for each pixel does nearly nothing, while the most significant bit can really ruin your day. For instance, this is what happens when you take each of the 8 bits out of a black and white bitmap one layer at a time and make an image out of each layer. Each image represents one “significance level” of bits; the most significant bit is on the top left, and the least significant on the bottom right.

See how the most significant bit (top left) makes up most of the image, while the least significant bit (bottom right) is basically just random noise? I bet you could change all of those least significant bits (or maybe even the last two) and nothing would look different in the final image… perhaps you could change them in some sort of pattern… like in a message, say. Just a thought.
Here’s what happens when we take that puppy and flip the least significant bits of every pixel (each of R, G, and B) to all be 1, then the last two bits to both be one, then the last three, and so on:








Did you notice how the first few look totally fine? So it’s concluded: we can definitely flip the first couple of bits in each pixel value of an image, and change them however we want, and nobody will be able to tell.
We just found ourselves a place to hide.
Ready to learn more?
Level up your skills with affordable classes from Antisyphon!
Available live/virtual and on-demand

